Search Engine Optimization also known as SEO is one of the most important and most talked about issue regarding website development and designing. Today I’ll give you some hints and tips to make your good search engine optimized website. Everyone wants their website to come on the first two pages of search engines, mostly Google. Google has widely changed the way of search engine technology, therefore usually all the search engine optimization techniques are based on the studies of Google. By SEOing your website you will get a good page rank, or in other words your Google Page Rank will increase. You must follow these basic 5 SEO tips for web designers and it will also help bloggers and web developers.
1. Domain Name Selection
My first SEO Tip for web designers is basically for web masters. The very first step in setting up a new website is to get a very relevant domain name. Domain name counts a lot with the search (I am taking a carpets company website as an example in this article), so your domain name must properly represent your company and its area of business. The name of my company is MyCompany and we deal only in Carpets, so the best example of a domain name would be something like, mycompanycarpets.com or companycarpets.com and so one…
2.URL and Filename of web pages.
The next step in setting up a website is to take care of the URL or filename of your web pages. Search Engine crawlers cannot go into your dynamic websites. What I mean by dynamic websites is that you must have seen that there is a question mark (?) and and sign (&) used in the urls. This is a bad thing if you see with respect to crawlers.
For instance, here is an example of the dynamic page url.
http://www.pickmore.com?category=technology&pageid=13&title=welcome
So what is the solution to it? The solution is to rewrite the URL. You can rewrite the urls using the .htaccess file. For .htaccess commands refer to my post on .htaccess important commands. The best url for this website could be something like:
http://www.pickmore.com/technology/13/welcome.html
http://www.pickmore.com/13/technology/welcome
or so many other ways, but just keeping in mind that there is no ? or & in it.
[ad#ad-taalz-inpost-right]One more thing that you have to keep in mind is your url must not contain underscore (_). Usually what people do is that to separate words in a filename or url they put underscore in it. For example if your page is concerted with “Search Engine Optimization” so instead of keeping the filename “search engine optimization.html” people make it like “search_engine_optimization.html”. This is a bad technique to use underscore. Google and other search engines prefer hyphens/dashes (-) instead. So your filename will appear like “search-engine-optimization.html” and your urls will become something like:
http://www.pickmore.com/internet/search-engine-optimization.html
3. Title of the Page
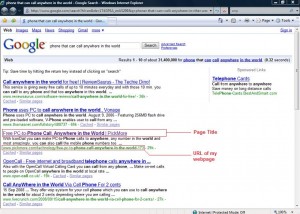
Page Title? Are you Crazy? lolz yes! The title of the page is quite important part of search engine optimization. Your page titles must be very relevant to the content of your page. For instance your webpage is related to products of your company, say for instance, carpets. Your product line is for instance woolen carpets, handmade carpets, Australian and New Zealand wool carpets, machine made, etc. So in this case your page title will appear something like:
Carpet Store – Products – Australian New Zealand Woolen Carpets, Handmade and Machine Made

Now you see with the title of the page you are almost representing all your product line. Many people ask me why is this important? It is important because search engines see the title of the page and display the title of the page in the search engine result pages (SERPs).
I would also like to mention about the most common mistake of people here. What should be the title of the main homepage of the website? That is the must trickiest thing. I have seen many websites around the Internet with the same mistake that everyone make and people still are not stopping themselves from doing that mistake again and again. Your homepage must NOT have the title like:
- Welcome to my website
- Homepage
- Welcome to Company Website
- Homepage – Company
What the hell is this? How can a search engine know that your company is selling carpets. The homepage of the website is basically the index of everything that your website is all about. So your homepage’s title must show that what type of website it is. For instance your website’s homepage title could appear something like:
- Imported Woolen Handmade Carpets in New York
- New Zealand Woolen Handmade Rugs in USA
- Australian Woolen Carpets in New York, USA
Oh you must be noticing that why I wrote New York USA in the title. This technique is called Geo localization of your website. As earlier mentioned that SEO is all about how others will search your website, so put yourself as a searcher and think. You live in New York, USA and you want to see the Australian woolen handmade carpets in new york. What will you search in the search engine? See! Now you got my point.
Secondly your page title MUST NOT exceed 70 characters, as the SERP only shows 70 characters in the title of your website.
4. Meta Tags
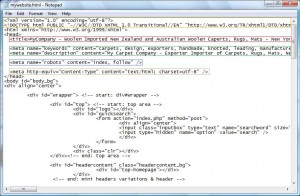
Meta tags are some source code lines which you can find in the head part of your website page.

I want you to have a very good look at this above image and see the header section of the source code. I have marked every relevant tag with separate color.
- Orange Marked – is the data type of the html version that I used in making my website. There are different types of html versions that you can follow. (You can learn more about them on http://www.w3.org)
- Red Marked – is the title of the page.
- Green Marked – are the keywords and description meta tags, I’ll discuss about it here.
- Blue Marked – is another meta tag. With this meta tag we let the search engine crawler to know that what should it crawl. So in the current screenshot I allowed the search engine crawler to crawl all my web pages and follow all the links on my website.
- Brown Marked – is the meta tag to let the browsers and crawlers know that what text encoding i am using in this html document.
Description and Keyword meta tags are quite a debatable. Some say that Keywords meta tag is necessary some say they are not. Well what I personally see is that keywords meta tag technology WAS used years ago. After Google came into action, they changed a lot of techniques in searching algorithms. But still, in some cases and some search engines it is seen that they are either totally dependent on keywords or they have a mixture of the website content, title, URL and meta tags. So I prefer, that one must use meta tags as there is no harm in using them.
5. ALT and TITLE Tags
Yes! I know that like 95% of the people don’t even know that they have to use the ALT and TITLE tags. ALT tag is basically an alternative. We put that alternative text in there so that, if by any chance the image is not loading up, then the browser see that text which is written in the alt tag. It is used in the images tag like:
<img src=”images/new-zealand-carpet.jpg” width=”300″ height=”200″ alt=”New Zealand Carpet” />
[ad#ad-taalz-inpost-left]Now you must have noticed two things in this above line. One that I mentioned in red color and the other one is in blue. Red colored part shows you how to use the alternative tag. The second blue part is also a very tricky part. A backslash before the tag ends! Just keep one thing in mind that, “Every tag that starts, also ends“. Just like you have an anchor tag <a href=””> then you close that tag with </a>. So there are some unary tags which don’t have a closing tag like </a>. So in those cases we close the tag right in the starting tag with (/) at the end. Another example of such tag is the break tag <br />
Now coming to the TITLE tag. Title sub-tag is used usually in the anchor tags. Following example shows the usage of title tag:
<a href=”australian-carpets.html” title=”Australian Carpets”>Australian Carpets</a>
This blow image shows what this title tag do!
So you see it actually creates this pop up tag when you mouse over any link.
That’s all for now folks! I hope you all will follow these little techniques while building up a website and will get a really good search engine optimized result of your websites in the search engines.
The above mentioned 5 SEO Tips for Web Designers, Developers and Bloggers are the basic and necessary actions to be considered while designing or making a website or a blog. Your website must validate the W3 standards so that Google crawler is able to see a clean and tidy code of your website or blog. The ALT and TITLE tags of HTML makes it possible for the crawlers to identify the images and links for Image searches.





Probably the best article so far on your blog 🙂
SHEAR Experience 😉
You probably are making an effort worth something – Best wishes 🙂
Hey…very informative article.. I like it..
Nice ! Dude …
already learning … 🙂
This article confirms my knowledge, thanks for the info.
Very Nice post..Thanks for taking your time to write this and share with us.
Nice article, thanks for sharing.
Well, the 5 SEO tips are extremely looking just best information to get the best link building. And the content and features of this post really makes the effective SEO to get the best of page rank to our site. This one is extremely one of the mind blowing information about it. And the existing information is really looking just most valuable thing about it. Thanks for sharing.